What is an alt-text?
Alternative text descriptions or alt text are text equivalents for non-text elements in a document. The key principle is that computers and screen readers cannot analyze an image and determine what the image presents. For users who rely on screen readers to understand documents, alt texts ensure that they receive the same relevant information that a sighted person receives. This ensures their overall online experience is just as informative and relevant.
Alt texts are applied to non-text elements such as:
You are watching: Adding Alt-Text Descriptions
- Images / Photos
- Charts
- Diagrams
- Icons
- Infographics
- Graphic Advertisements
- Tables (especially holding critical data)
- Lengthy URLs (that are too long or complicated to be read out character by character)
- Forms
- And more.
Unfortunately, there remains a large majority of images available out there that have missing, incorrect, or poor alternative text.
How to write an alt-text
Alternative text can be presented in two ways:
- Within the alt-text attribute of the not-text element (defined either in the authoring tool, or the resulting accessible tagged PDF)
- Within the content surrounding the image, such as a caption or actual text. The caption or surrounding content should provide a suitable description of the non-text element.
Read more : How to get rid of small cockroaches
An alt-text should typically:
- Accurately present an equivalent description of the content and function of the image.
- Be concise. Don’t be overly wordy. A short sentence should usually suffice.
- Don’t repeat the same information as text within the context of the image.
- DO NOT use the phrases “image of …” or “graphic of …” to describe the image. It usually apparent to the user that it is an image. If the image is conveying content, it is typically not necessary that the user know that it is an image that is conveying the content, as opposed to text. If the fact that an image is a photograph or illustration, etc. is important content, it may be useful to include this in alt-text description.
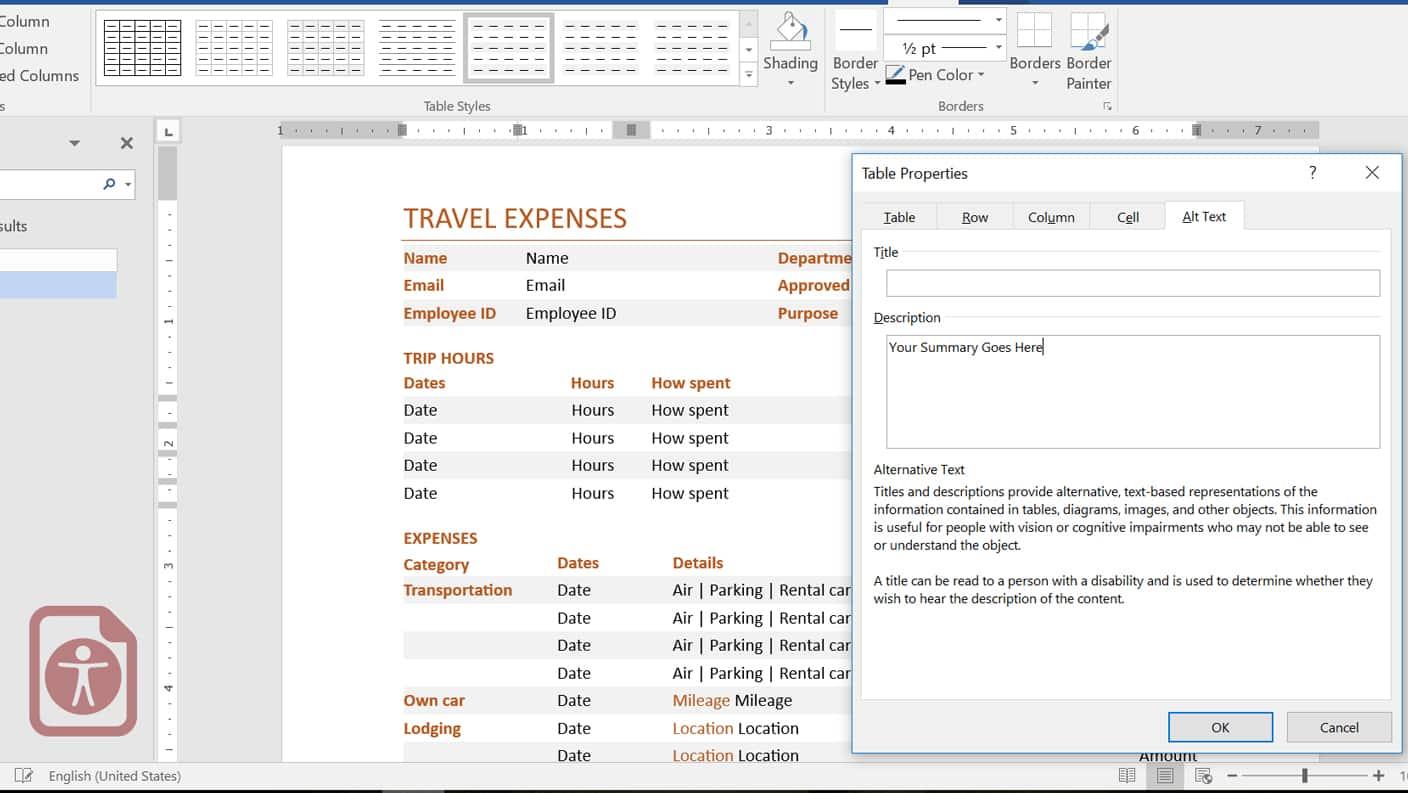
Adding alt-text for tables, charts & graphs
The Web Content Accessibility Guidelines recommends that data tables include a summary of the information presented. The purpose is to give a brief orientation to the structure and purpose of the table. This orientation information provides valuable context for the user who is about to be presented with an array of data. Screen readers accommodate this by announcing the text of that summary attribute as the user enters a table.

Graphs and charts are similar to images in the sense that the the data they present can not be read the same way was it can with a table. A summary should still be provided so that the information conveyed by them is available to the user. A summary of a graph or chart might include things like a data trend or an average value etc.
When do you need add alt-text?
Often many non-text elements within a document that are simply used for layout, visual decoration or do not provide the document user with any useful information or context. Stock photography and clipart images usually fall into this category. Providing descriptions such as “a blue swoosh logo” or “Woman working on a computer” is useless. These elements do not require alt-texts and can be marked as decorative so they are ignored by screen readers.
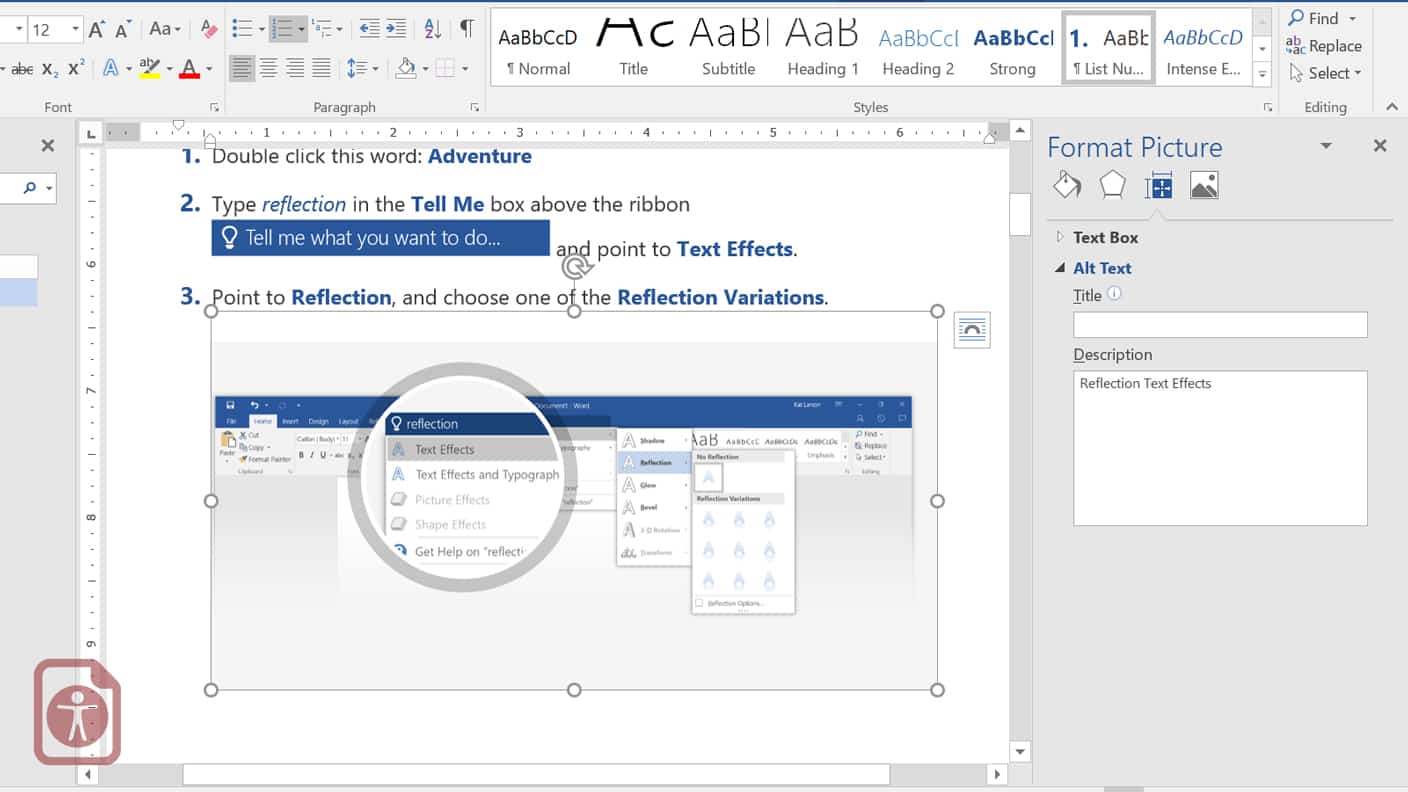
How to add alt-text in Word
- Open the word document and right click on the image and select Format Picture.
- If it is not already selected, choose the ‘Layout and Properties’ icon and click on alt-text.
- Provide a title (optional) and a succinct alt-text description.
- To add a caption, select the desired image or graphic, right-click then go to “Insert Caption…”

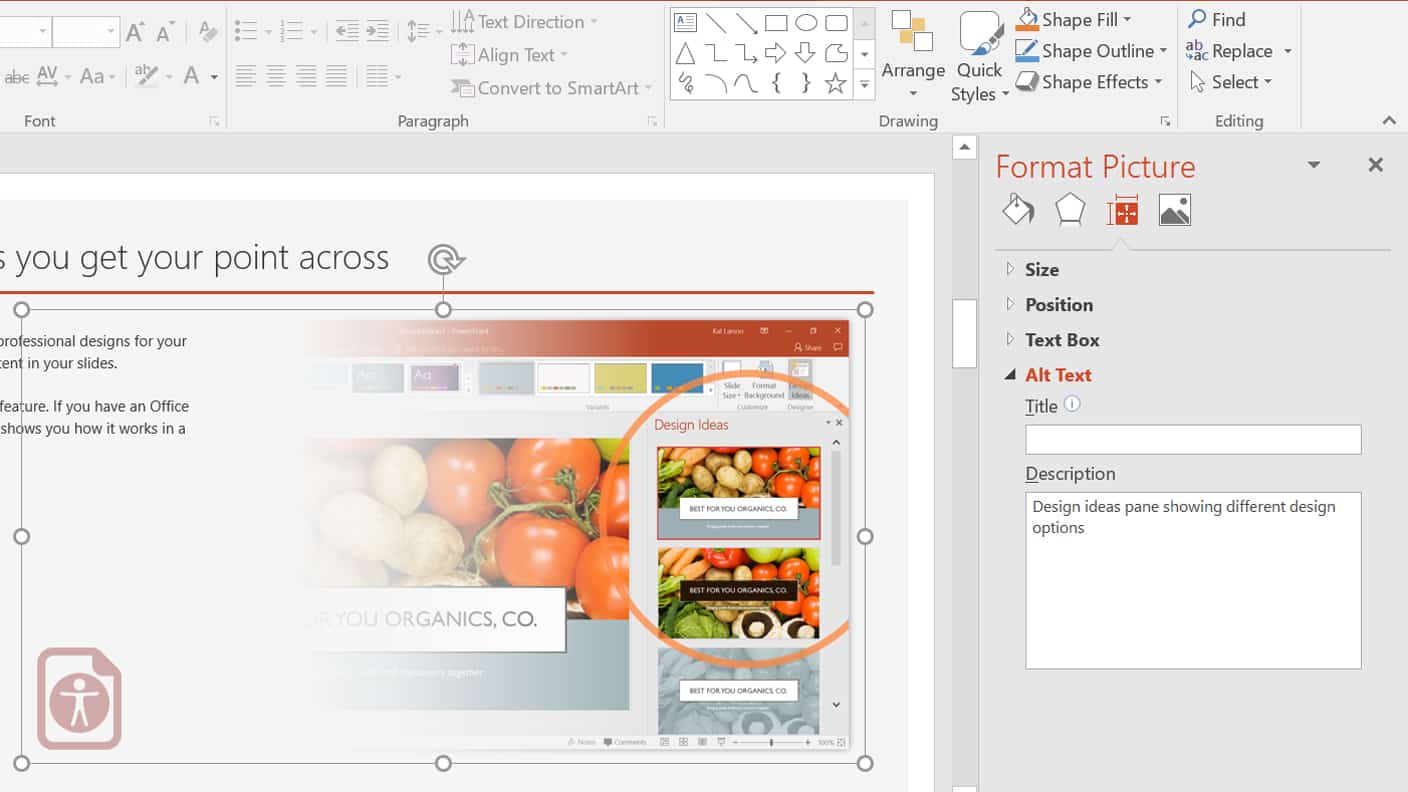
How to add alt-text in Powerpoint
- Right click on the image and select Format type.
- Select Size and Properties.
- Click on Alt Text.
- Provide a title (optional) and a succinct alt-text description
Include captions and/or summaries for tables, charts, figures, diagrams or graphs where required.

Need help adding alt-text?
If your documents contain any non-text elements, you can check with your publishing software manuals for instructions on how to add alt-texts. Alternatively, you can contact us for direction. If you would like us to add the alt-texts into your document for you, please download our alt-text template and complete the form.
You may also like to check out our article on Accessible Document Design, or download our Quick reference checklist for Accessible Document Design.
Source: https://gardencourte.com
Categories: Kitchens